Lektor – write, build & deploy – ganz ohne Datenbank
Lektor ist ein moderner Open Source-Ansatz, Webseiten, Blogs oder ganze CMS aufzusetzen, ohne eine Datenbank einsetzen zu müssen. Das System orientiert sich dabei an der modernen Software Entwicklung und setzt dafür (lokal) Python und Node.js ein. D.h. die zu veröffentlichten Webseiten werden grundsätzlich auf einem Client erzeugt und am Ende auf den Webspace im Netz übertragen.

Die Erstellung von Webseiten verfolgt dabei zunächst einen ganz simplen Ansatz:
-
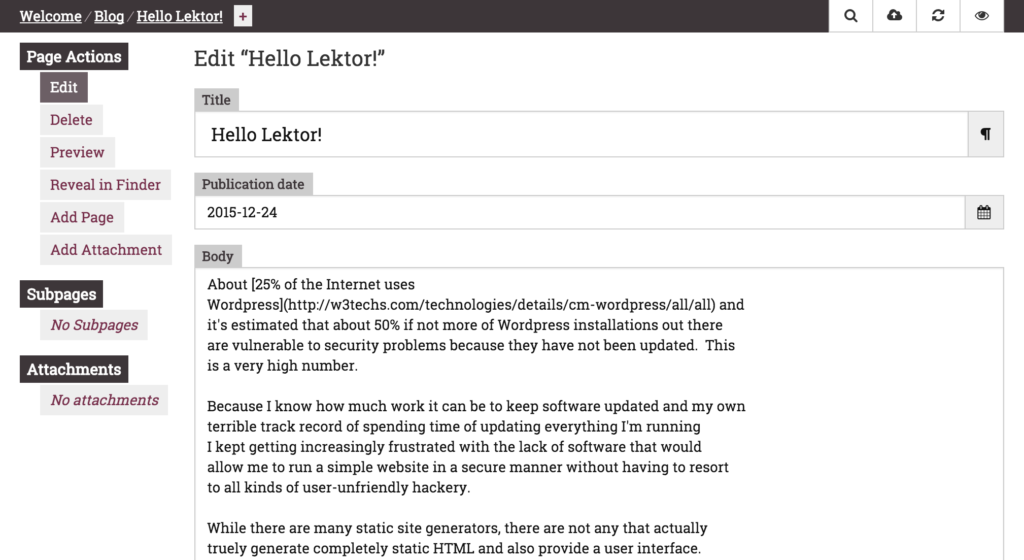
- Seiten werden erzeugt und in einem Editor mit Content gefüllt,
- anschließend werden alle Seiten autom. zusammengestellt und z.B. per FTP auf dem Webserver übertragen.
Diese Vorgehensweise ist dabei die simple Erzeugung von statischen Webseiten (HTML-Dateien). Das macht z.B. dann Sinn, wenn man nur sehr wenige Webseiten (z.B. als Web-Visitenkarte) veröffentlichen möchte.
Möchte man jedoch eine Plattform nach dem Vorbild von WordPress betreiben, empfiehlt es sich, zunächst ein Datenmodell für Blog-Posts zu definieren und dafür HTML-Templates zu entwerfen, die wie in einem dynamischen CMS immer als Blaupause dienen. Auch bei diesem Ansatz, wird immer noch kein Datenbankserver benötigt, weil dynamische Inhalte in Flat-Files auf dem Webspace gespeichert werden.
Gerade für den Einsatz als CMS bietet Lektor jedoch eine Vielzahl an Möglichkeiten, die von der Definition von Datenmodellen bis hin zum automatisierten Deploy-Prozess reichen. Dabei versucht man anhand von Open Source immer Plattform-unabhängig zu bleiben (Linux, OSX und Windows wird unterstützt) und so wenig System-Ressourcen wie möglich zu binden. Kurz: es ist am Ende ganz egal, ob man seine Seiten auf Amazon S3 einer großen Masse an Usern zur Verfügung stellen oder ganz einfach statische HTML-Seiten auf einem x-beliebigen Webserver hochladen möchte.
Plugins, Templates, etc. sind natürlich obligatorisch und eine Community auf Stack Overflow unterstützt durch eine bewährte Plattform.
Insgesamt macht das System einen sehr robusten Eindruck und mir gefällt der Ansatz, sich dem Besten aus allen Welten zu bedienen und trotzdem so wenig wie möglich Systemressourcen zu verlangen. Es ist also ein Misch aus einem Web-Framework, einem Content Management System wie WordPress und ganz simples statisches HTML.
2 Kommentare
MIchael
Ja, das Lektor sieht wirklich ganz spannend aus. Hast eine schöne Liste hier zusammengestellt – und laienverständlich erklären kannst du die Dinge auch noch. Ich sage danke und lasse dir mal meine Fundstücke hier.
– WikiDocs
https://www.wikidocs.it
– Bludit
https://www.bludit.com
– Typemill
https://typemill.net
keep on coding in the free world
Michael
MIchael
Und wondercms natürlich noch
https://www.wondercms.com
das ist so klein, das übersieht man immer. 😉